1.扩展函数
1.1 作用域:扩展函数写的位置不同,作用域就也不同
扩展函数可以写成顶层函数(Top-level Function),此时它只属于它所在的 package。这样你就能在任何类里使用它:
package com.rengwuxian
fun String.method1(i: Int) {
...
}
...
"rengwuxian".method1(1)
扩展函数也可以写在某个类里。然后你就可以在这个类里调用这个函数,但还是必须使用那个前缀类的对象来调用它:
class Example {
fun String.method2(i: Int) {
...
}
...
"rengwuxian".method2(1) // 可以调用
}
注意:它属于Example的成员函数(限定该函数的调用范围),又属于String的扩展函数(限定该函数可以被谁调用)
1.2 指向扩展函数的引用
扩展函数如果是Top-Level的话,可以被引用;但是是某个类的成员函数,那就不可以被引用了:
fun String.method1(i: Int) {
...
}
...
String::method1
1.3 调用扩展函数的引用
直接调用或者用 invoke() 都可以,不过要记得把 Receiver 也就是接收者或者说调用者填成第一个参数
(String::method1)("rengwuxian", 1)
String::method1.invoke("rengwuxian", 1)
// 以上两句都等价于:
"rengwuxian".method1(1)
1.4 把扩展函数的引用赋值给变量
同样的,扩展函数的引用也可以赋值给变量:
val a: String.(Int) -> Unit = String::method1
然后你再拿着这个变量去调用,或者再次传递给别的变量,都是可以的:
"rengwuxian".a(1)
a("rengwuxian", 1)
a.invoke("rengwuxian", 1)
1.5 有无 Receiver 的变量的互换
class Example {
fun happy(i: Int) {
}
}
fun Example.sad(i: Int) {
}
每一个有 Receiver 的函数(其实就是成员函数和扩展函数),它的引用都可以赋值给两种不同的函数类型变量:一种是有 Receiver 的,一种是没有 Receiver 的:
val n: (Example, Int) -> Unit = Example::happy
val m: Example.(Int) -> Unit = Example::happy
var x: (Example, Int) -> Unit = Example::sad
var y: Example.(Int) -> Unit = Example::sad
x = m
y = n
1.6 改变原本的性质,使其可能无法被允许调用
一个普通的无 Receiver 的函数也可以直接赋值给有 Receiver 的变量:
fun mad(e: Example, i: Int) {
}
...
val e: (Example, Int) -> Unit = ::mad
val f: Example.(Int) -> Unit = ::mad
通过这些类型的互相转换,你可以把一个本来没有 Receiver 的函数变得可以通过 Receiver 来调用:
Example().mad(1) //不允许调用,报错
Example().e(1) //不允许调用,报错
Example().f(1) //允许调用
当然了你也可以反向操作,去把一个有 Receiver 的函数变得不能用 Receiver 调用:
fun Example.sad(i: Int) {
}
...
val g: (Example, Int) -> Unit = Example::sad
val h: Example.(Int) -> Unit = Example::sad
Example().sad(1) //允许调用
Example().g(1) //不允许调用,报错
Example().h(1) //允许调用
2.扩展属性
2.1 扩展变量与扩展常量
使用 var 修饰扩展的变量属性 , 变量必须定义 getter 和 setter 属性访问器;
使用 val 修饰扩展的常量属性,常量扩展属性只能且必须定义 getter 方法
2.2 定义位置
class Example {
var name: String = "Tom"
var age: Int = 18
}
和扩展函数一样,扩展属性可以定义在Top-level,也可以定义在某个类中
定义在Top-level,那么全局都可以使用该属性:
var Example.olderAge: Int
get() {
return this.age + 1
}
set(value) {
this.age = value -1
}
val Example.nameAndAge: String
get() {
return "${this.name} : ${this.age}"
}
定义在某个类中,那么只能在该类中使用:
class Example {
var name: String = "Tom"
var age: Int = 18
var Example.olderAge: Int
get() {
return this.age + 1
}
set(value) {
this.age = value -1
}
val Example.nameAndAge: String
get() {
return "${this.name} : ${this.age}"
}
}
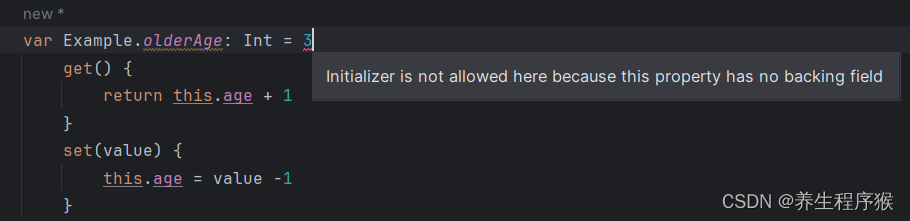
2.3 扩展属性没有幕后字段
扩展属性由于没有幕后字段 , 因此不能定义属性的初始化器 ,给扩展属性赋初值会报以下错误:

扩展属性没有幕后字段不能保存实际的字段值 , 其属性访问器中只能调用对象中的属性和方法 , 不能调用扩展属性本身
参考文章:
会写「18.dp」只是个入门——Kotlin 的扩展函数和扩展属性(Extension Functions Properties)